NPM Semantic Versioning
We should tag projects like NPM does.
TODOS
npm version patchhttps://docs.npmjs.com/cli/version
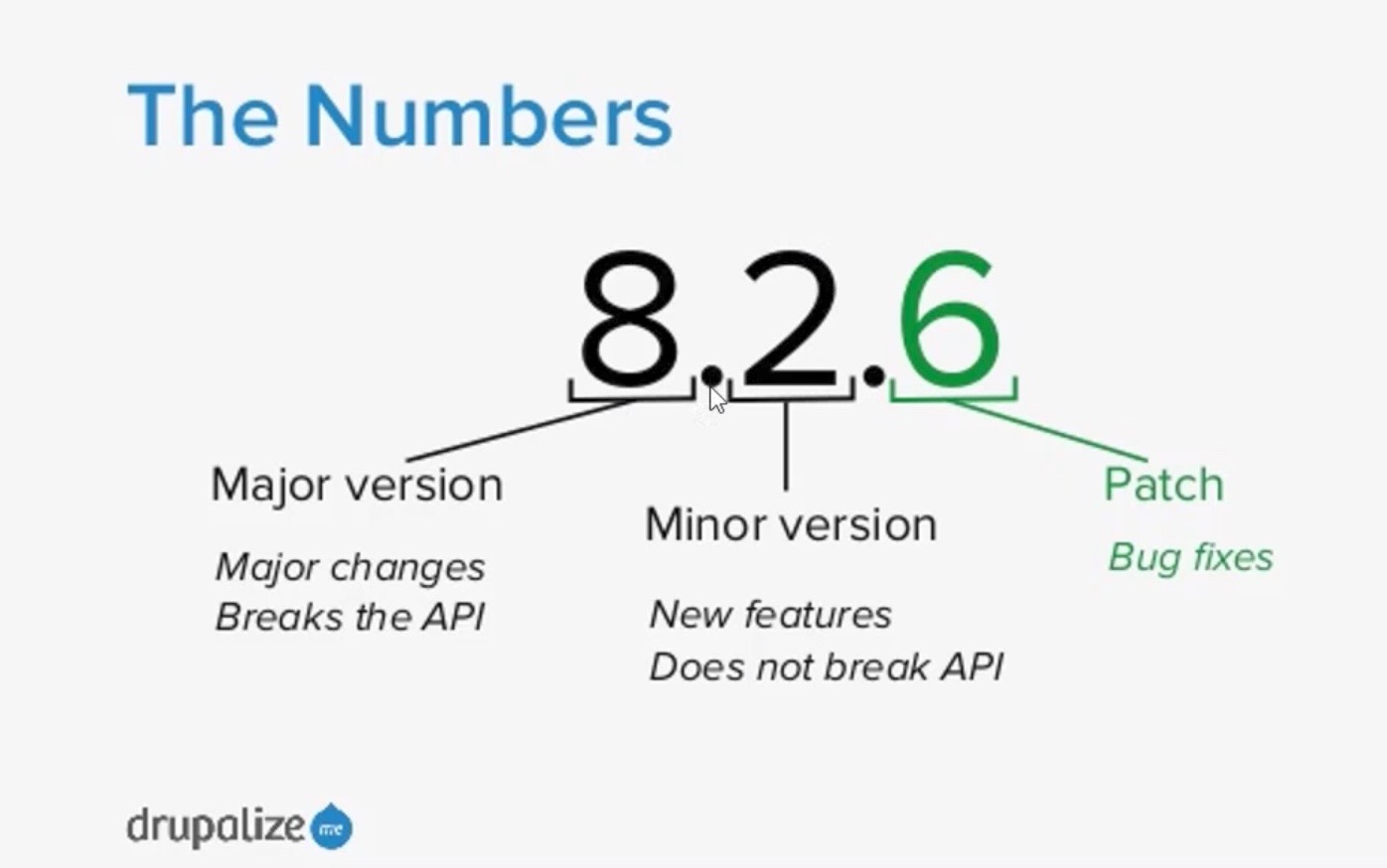
NPM Semantic Versioning Rules
- Starting your package version at
1.0.0. - Patch release, which is backward compatible bug fixes, do
1.0.1. - Minor release, backward compatible new features, do
1.1.0. - Major release, changes that break backward compatibility, do
2.0.0.

Operators
- include everything greater than a particular version in the same major range:
^. E.g.,^2.2.1 - specify a range of stable versions: use
>,<,=,>=or<=for comparisons, or-to specify an inclusive range:>2.1. E.g.,1.0.0 - 1.2.0 - include prerelease versions like
alphaandbeta. E.g.,1.0.0-rc.1 - include multiple sets of versions, use
||. E.g.,^2 <2.2 || > 2.3 - include everything greater than a particular version in the same minor range:
~. E.g.,~2.2.0 - specify a range of prerelease versions, use comparisons like
>with a prerelease tag:>1.0.0-alpha,>=1.0.0-rc.0 <1.0.1
Specify your acceptable version from package.json
- Patch releases:
1.0or1.0.xor~1.0.4 - Minor releases:
1or1.xor^1.0.4 - Major releases:
*orx
Most common used
^4.17.3install latest minor version~4.17.3install latest patch version4.17.3install that version, exactly
"dependencies": {
"my_dep": "^1.0.0",
"another_dep": "~2.2.0"
},
Benefits
- Helps other developers who depend on your code understand the extent of changes
- If rock back is needed, it has room to fix bugs
Take Away
- Tag git branches the NPM way.
- vX.Y.Z e.g.
v3.1.0is not necessary.vis historical for older SCSS. git check-ref-formatto check if a git name is valid. However, you should not use it if they follow our rules.